utterances🔮
基于 GitHub issues 构建的轻量级评论小部件。官网地址为https://utteranc.es/。
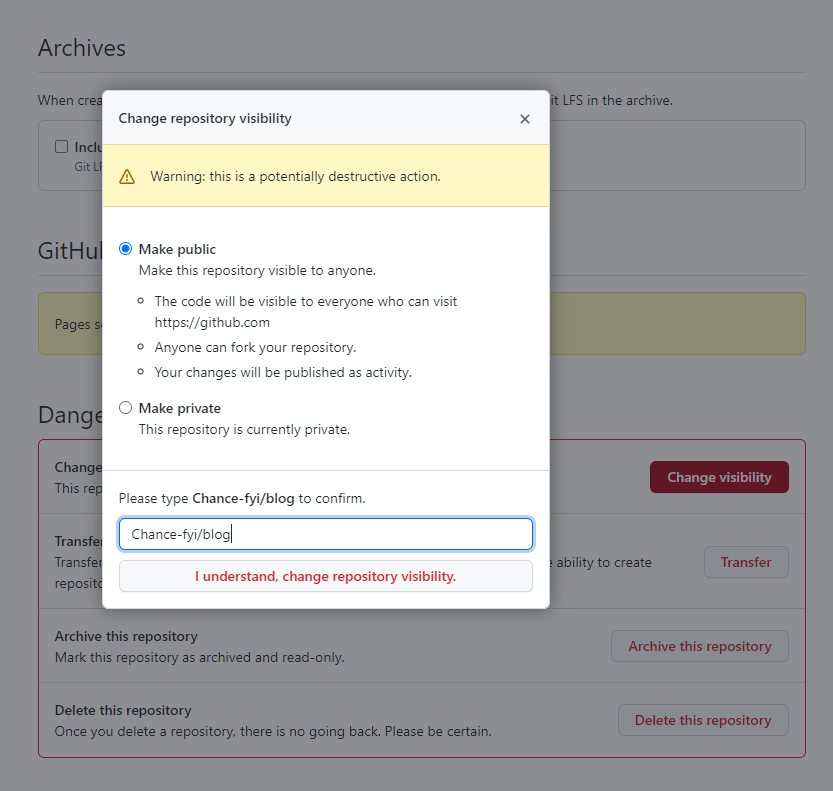
准备一个公开的 github 项目
需要有一个公开的项目,因为当时将博客项目设置为私有了。所以先更改一下项目权限,当然也可以新建一个项目。

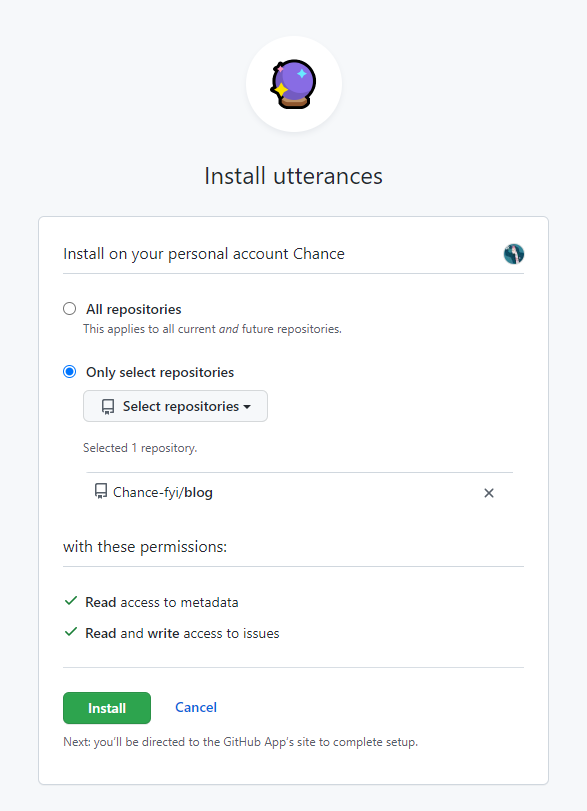
安装 utterances🔮
为博客项目安装utterances

添加到博客
新建layouts\partials\comments.html文件,写入下面代码并将repo更换为自己的项目名称。
<script
src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async
></script>
然后在config配置文件中打开评论功能comments = true。
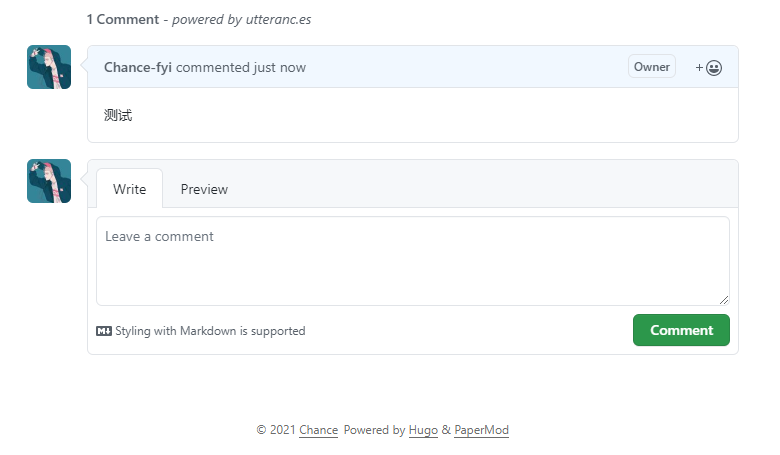
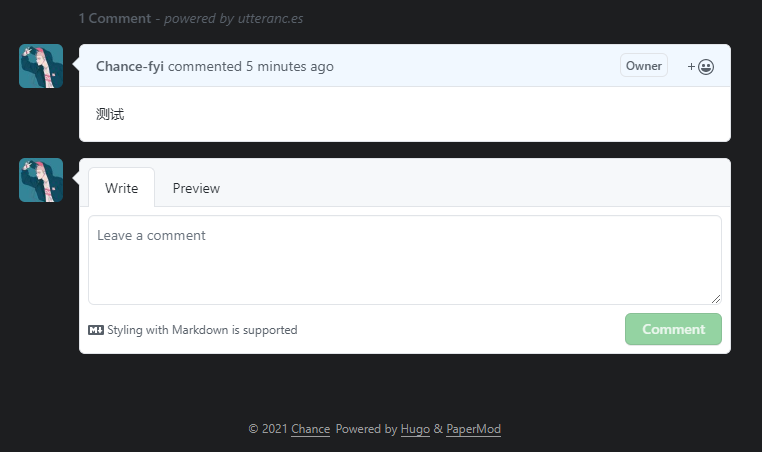
效果展示

问题
当切换到 dark 主题的时候评论还是白的,体验不太好。

经过查看源码,参考这个issues实现了根据博客主题动态切换 utteranc 主题。
layouts\partials\comments.html文件修改为:
<script
id="utteranc"
src="https://utteranc.es/client.js"
repo="Chance-fyi/blog"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async
></script>
<script>
document.getElementById("theme-toggle").addEventListener("click", () => {
const theme = document.body.className.includes("dark")
? "github-light"
: "photon-dark";
const message = {
type: "set-theme",
theme: theme,
};
const utteranc = document.querySelector(".utterances-frame");
utteranc.contentWindow.postMessage(message, "https://utteranc.es");
});
</script>